用于提供给不会写美化插件的小白用户,让小白也能自己制作一个属于自己的美化插件,支持每个css、js的开启或关闭,填写名称进行备注更加方便查找,让功能 “活” 起来,在需要时开启,在不需要时关闭
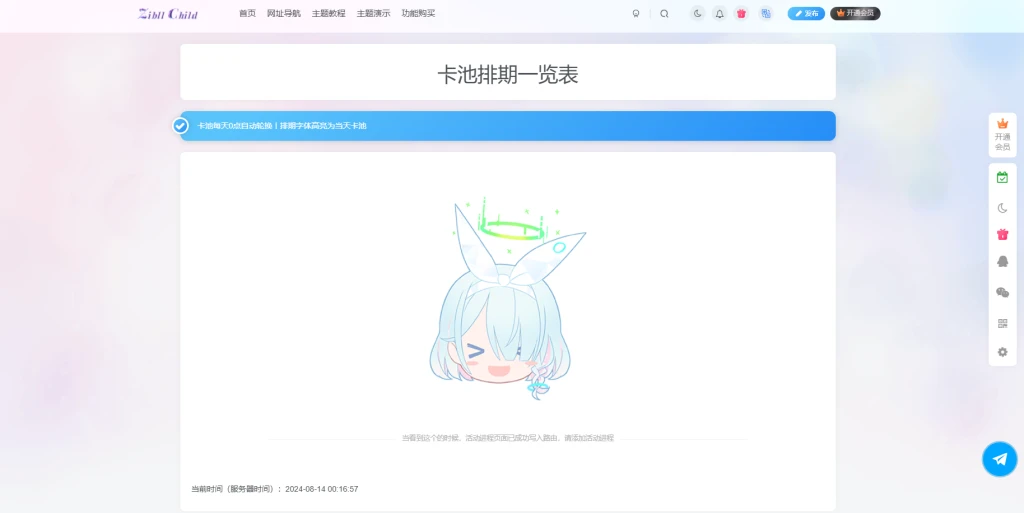
插件截图
![图片[1]-子比主题自定义美化插件-子比插件商城](https://www.zbtool.cn/wp-content/uploads/2024/12/20241202005521904-image.png)
![图片[2]-子比主题自定义美化插件-子比插件商城](https://www.zbtool.cn/wp-content/uploads/2024/12/20241202005524421-image.png)
插件介绍
为什么要写这个插件?为了让小白也能制作属于自己的美化插件,同时也能让小白相互之间分享自己配置的美化数据在后台导入,增加站长与站长之间的交流与互动,促进人际关系,同时也能方便许多需要在特殊时段开启特殊样式的站长,简而言之就是,有开关好过没开关,你有不想被人扒的代码我这也能放会自动压缩css代码删除空格与注释
演示数据(如果实在看不懂的话,可以导入试试)
{"css_group":[{"css_title":"Logo\u626b\u5149","css_switcher":"0","css_code":"\/* logo\u626b\u5149 *\/\r\n.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:\"\"; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}"},{"css_title":"\u5168\u7ad9\u53d8\u7070","css_switcher":"0","css_code":"\/*\u7f51\u7ad9\u5168\u5c40\u53d8\u6210\u7070\u8272*\/\r\nhtml{\r\n -webkit-filter: grayscale(100%);\r\n filter: grayscale(100%);\r\n}"},{"css_title":"\u84dd\u8272\u6eda\u52a8\u6761","css_switcher":"0","css_code":"\/*\u6eda\u52a8\u6761\u663e\u793a\u6837\u5f0f*\/\r\n::-webkit-scrollbar-thumb{\r\nbackground-color:#FF6666; \/*\u66f4\u6539\u559c\u6b22\u7684\u5341\u516d\u8fdb\u5236\u989c\u8272*\/\r\nheight:50px;\r\noutline-offset:-2px;\r\noutline:2px solid #fff;\r\n-webkit-border-radius:4px;\r\nborder: 2px solid #fff;\r\n}\r\n\/*\u6eda\u52a8\u6761\u5927\u5c0f*\/\r\n::-webkit-scrollbar{\r\nwidth:8px;\r\nheight:8px;\r\n}\r\n\/*\u6eda\u52a8\u6846\u80cc\u666f\u6837\u5f0f*\/\r\n::-webkit-scrollbar-track-piece{\r\nbackground-color:#fff;\r\n-webkit-border-radius:0;\r\n}"},{"css_title":"\u62df\u6001CSS","css_switcher":"0","css_code":".posts-item:not(.card) ,.author-header .avatar-img ,.full-widget-sm ,.header .sub-menu ,.modal-content ,.form-control ,.no_webshot.main-bg.theme-box.box-body.radius8.main-shadow ,.article ,.dropdown-menu ,.btn-score ,.float-right.round .float-btn ,.forum-posts.alone ,.zib-widget ,.posts-mini-lists ,.posts-item.card.style3 {\r\n background: linear-gradient(180deg, #ecf2ff, var(--main-bg-color));\r\n border: 2px solid var(--main-bg-color);\r\n box-shadow: 6px 6px 15px 0 rgb(136 167 225 \/ 21%), -6px -6px 15px 0 var(--main-bg-color);\r\n transition: all 0.2s;\r\n}"}],"javascript_group":[{"javascript_title":"FPS\u5e27\u7387","javascript_switcher":"1","javascript_code":"\/\/ \u5e27\u7387\u663e\u793a\r\n$('body').before('<div id=\"fps\" style=\"z-index:10000;position:fixed;top:3;left:3;font-weight:bold;background-image: linear-gradient( 120deg, #f093fb 0%, #f5576c 100%)\"><\/div>');\r\nvar showFPS = (function(){ \r\n var requestAnimationFrame = \r\n window.requestAnimationFrame || \r\n window.webkitRequestAnimationFrame || \r\n window.mozRequestAnimationFrame ||\r\n window.oRequestAnimationFrame ||\r\n window.msRequestAnimationFrame || \r\n function(callback) { \r\n window.setTimeout(callback, 1000\/60); \r\n }; \r\n var e,pe,pid,fps,last,offset,step,appendFps; \r\n fps = 0; \r\n last = Date.now(); \r\n step = function(){ \r\n offset = Date.now() - last; \r\n fps += 1; \r\n if( offset >= 1000 ){ \r\n last += offset; \r\n appendFps(fps); \r\n fps = 0; \r\n } \r\n requestAnimationFrame( step ); \r\n }; \r\n appendFps = function(fps){ \r\n $('#fps').html(fps+'FPS');\r\n };\r\n step();\r\n})();","javascript_html":""}]}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容